今天要分享的是一個能讓2D遊戲大大提升遊戲效果的小細節,先看看下面這張GIF
看的出來嗎? 當走經背景的草叢樹葉時,它們不是呆版的立在那,而是些微地向著主角行經方向傾倒,達到和主角接觸的互動感。
雖說這是一個不影響遊戲性的小小小細節,但如果在遊戲中增加這樣的效果,是不是立刻提升想摸索這世界的欲望了呢!
那麼接下來就用一天的篇幅教教大家怎麼做出這樣的效果。
首先第一步,先想想要怎麼讓植物傾倒。
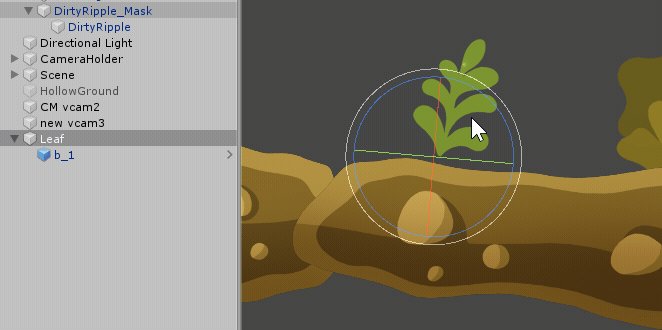
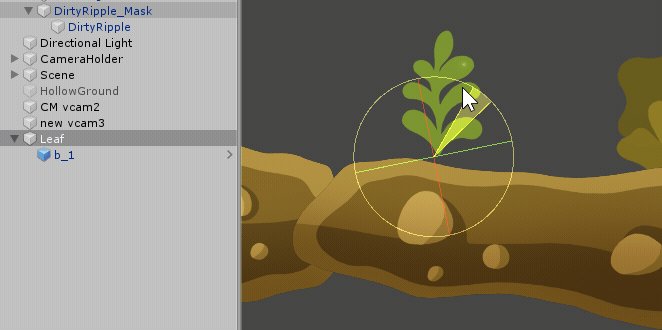
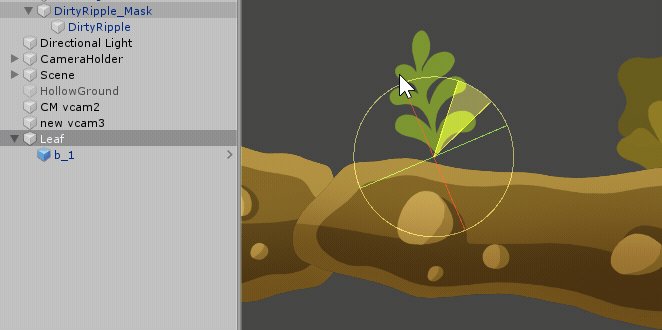
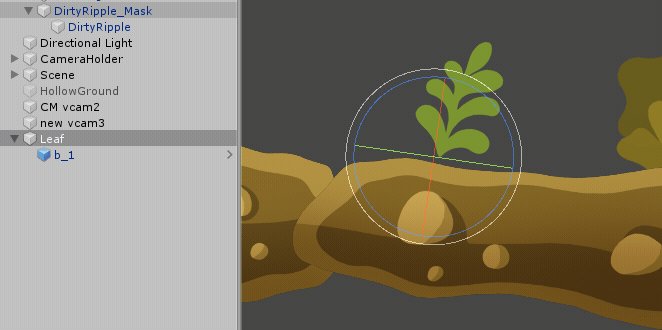
一開始我的想法是使用物件的rotation,例如左側的葉子可以將旋轉軸放置在葉子根部進行旋轉,像這樣(示意圖)
這方法一開始的確很好用,也很好用程式控制。然而我卻發現一個大缺點...假如植物的根部有大面積接觸地板,這樣的旋轉方式會很奇怪
於是我想做一個機制,讓植物的根部是黏在地上完全不動,但Y軸越大的地方偏移量越多。(下面這是完成的樣子)
雖然會有些變形,但其實在遊戲中不太會注意到。效果好太多了!!
這個效果牽涉到圖形的變形,因此需要使用Shader來製作效果,我選用的是Unity內建的Shader Graph,也幸好望路上有找到類似效果的教學,製作上還算順利!
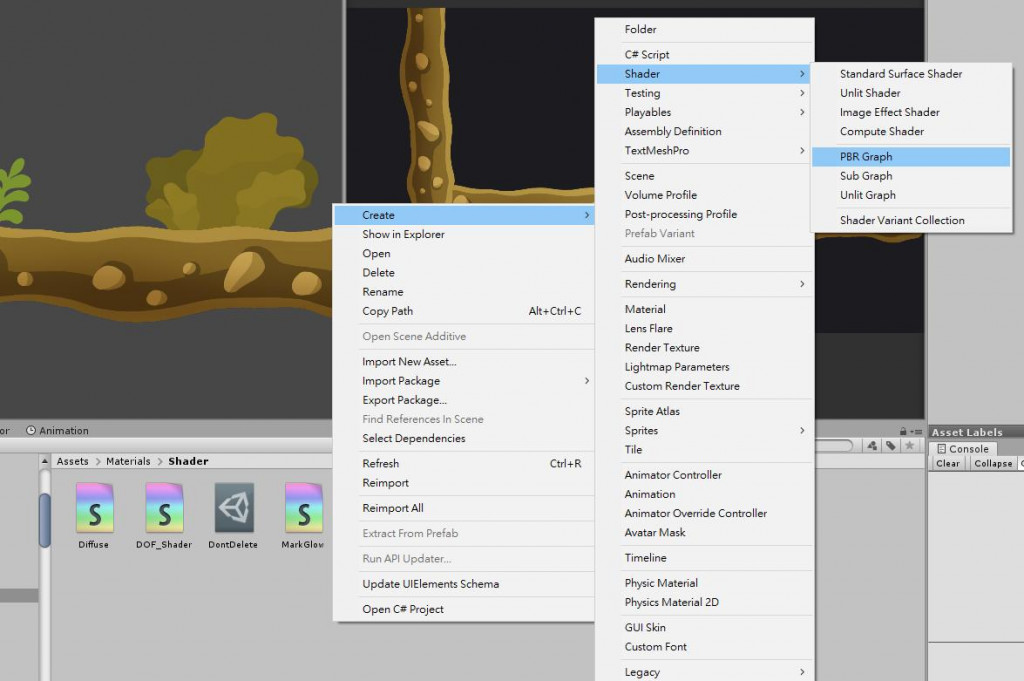
首先在Project建立一個Shader,命名為"PlantWaveShader”
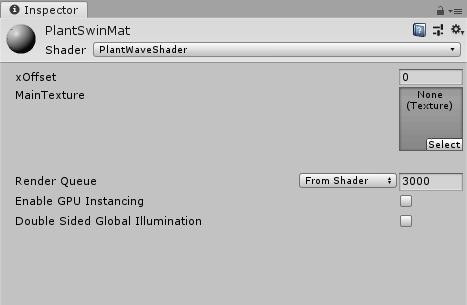
再創一個Material 名為"PlantSwinMat" 並把shader處改成剛剛創立的Shader
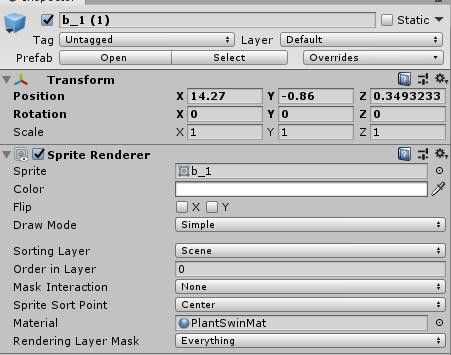
在把這個材質放進植物物件的spriteRender中
放置完成後要來開始編輯ShaderGraph了!
如果對ShaderGraph完全不熟的讀者建議可以找網路上的資源學習,筆者我在Shader領域也算是新手,因此我只會簡略介紹這個機制使用到的功能原理。(如果有錯誤都可以提出討論~)
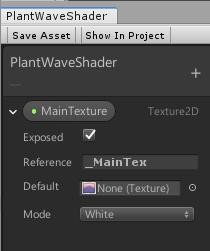
首先只要是有使用到sprite的shader,都需要先在左側面板建立一個Texture2D變數。注意!! Reference裡面要命名為"_MainTex",這樣設定後他才會自動去取的spriteRenderer內的Sprite
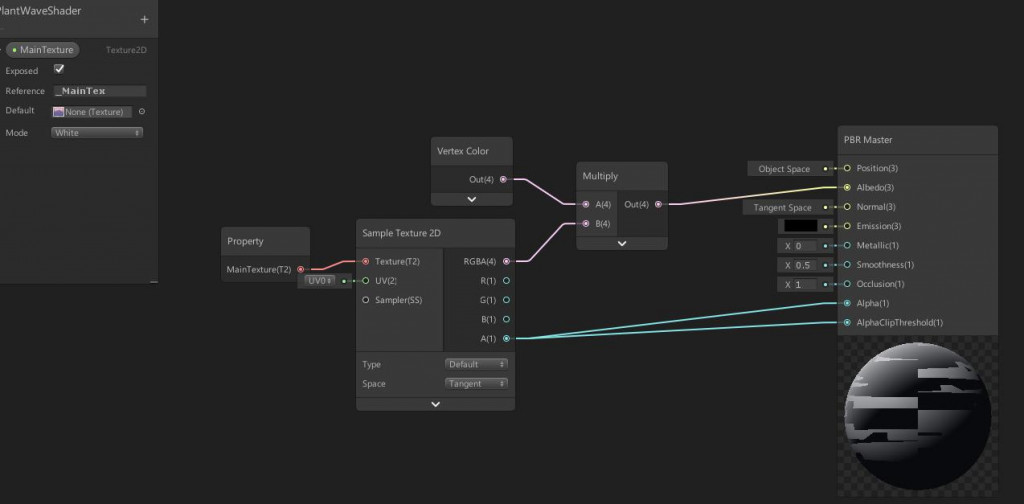
下一步要拉出下圖這些節點,稍微說一下它的功能:

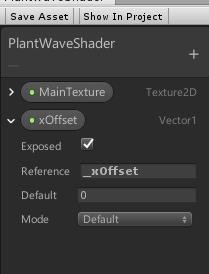
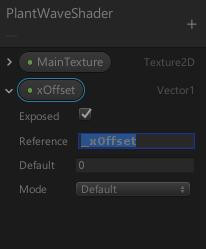
接著製作偏移量的部分,先創建一個Vector1變數xOffset並設為公開(Exposed),我們將在外部腳本設定它,達到控制偏移量的效果。
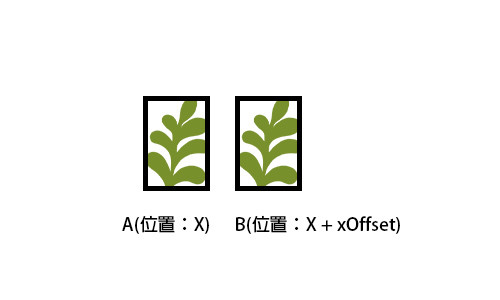
我畫了圖來解釋整個運作方式,如下圖,左圖A的位置是X,右圖B則是X+xOffset
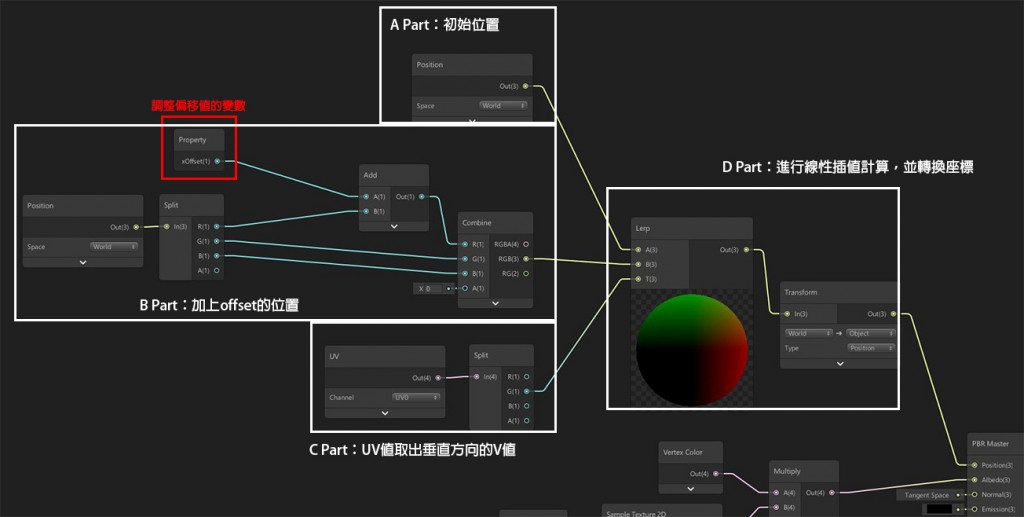
接著要運算出圖C,圖C的最底部位置和A相同,但隨著Y軸增加,越往頂部就越靠近圖B的位置。下圖紅框示意
以上就是傾斜的製作概念。回到shader graph中,需要拉出下面這些節點:
現在回到物件的material處,試試調整xOffset值試試
效果很棒! 只剩程式的控制了。在植物物件上新增腳本"PlantSwing.cs”,並建立下列變數
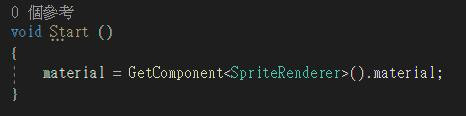
開始時先取的材質元件,這個元件會一直用到
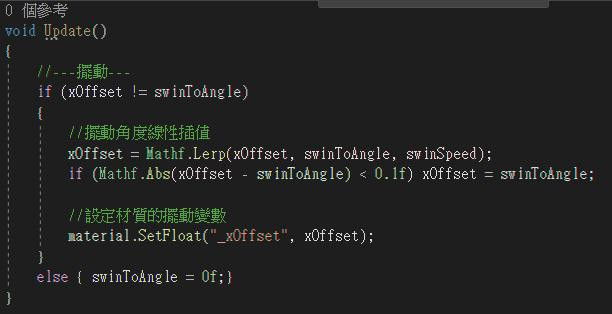
Update中用來操控偏移量的變換,假如現在的偏移量尚未到設定值,就利用線性插值計算新的偏移量,然後在設定至材質中。假如已經到目標偏移量,就將swinToAngle目標重置為0(回歸原點)。
這邊要注意!material.SetFloat的第一個引數要到ShaderGraph中的變數面板查看xOffset的Reference(通常預設是一串文字及數字)
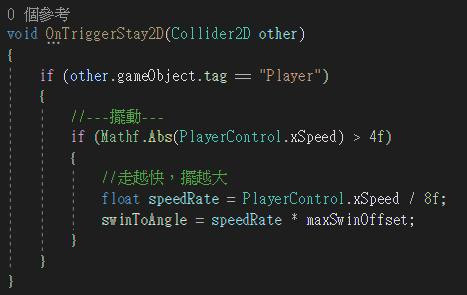
至於要偏移到多少的目標角度呢? 就是用以下程式控制:當主角在植物的範圍內並且速度大於4,依據移動的快慢設定偏移量目標。
到這邊就完成這個機制的製作囉,還不趕快去試試!

